Streamlining design with a systematic approach
Once we got a comprehensive understanding of user needs, site structure, hierarchy and the new brandline we embarked on designing the website. To ensure consistency and coherence, we adopted a modular approach, inspired by Brad Frost's atomic design methodology. This involved categorizing our components into four hierarchical levels: Design Tokens, Atoms, Molecules, and Organisms.
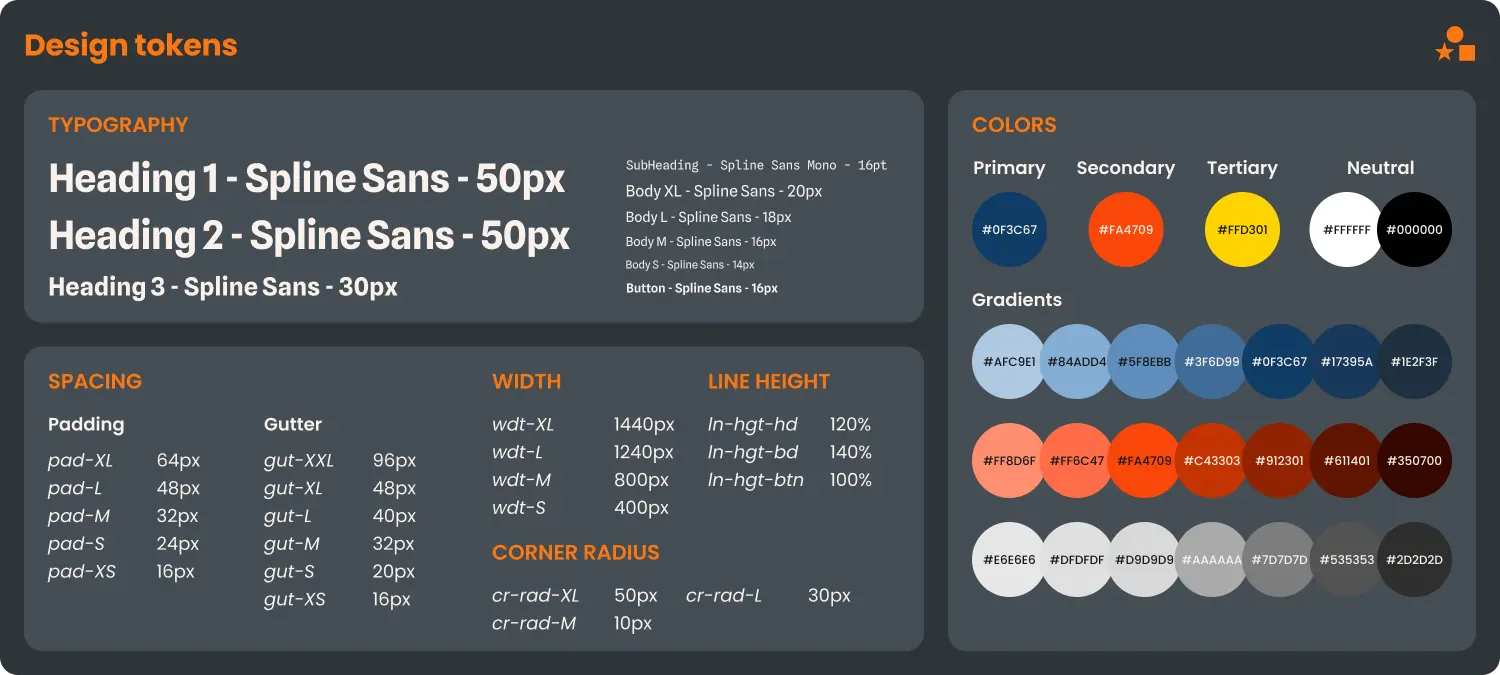
Design tokens
Design tokens represent the fundamental rules and properties at the subatomic level, forming the foundation of our design system components. Although the brand work was handled by a different team, we seamlessly integrated their guidelines into our system to ensure brand consistency.
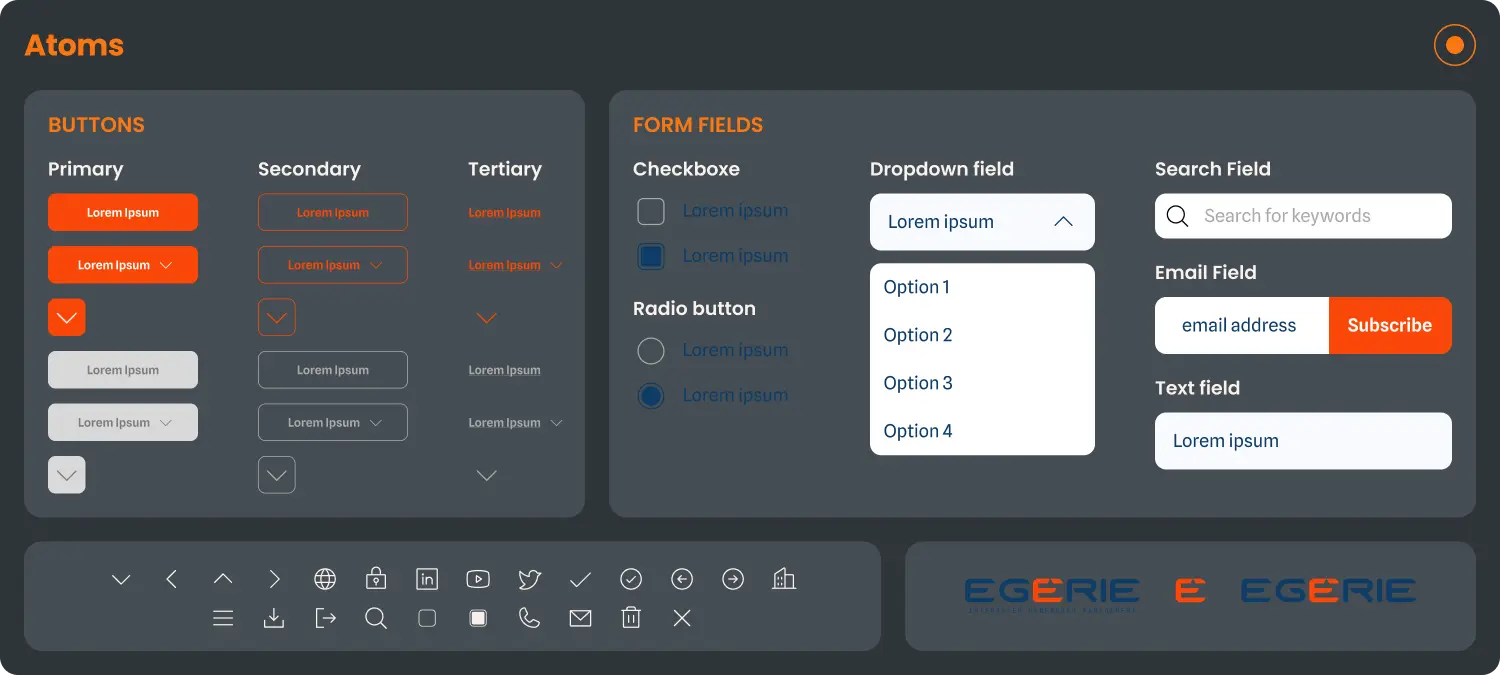
Atoms
With our design rules established, we created the atomic elements of the design system. These graphical elements serve as the basic building blocks, essential for constructing all design components. Atoms are the simplest, indivisible elements within the system.
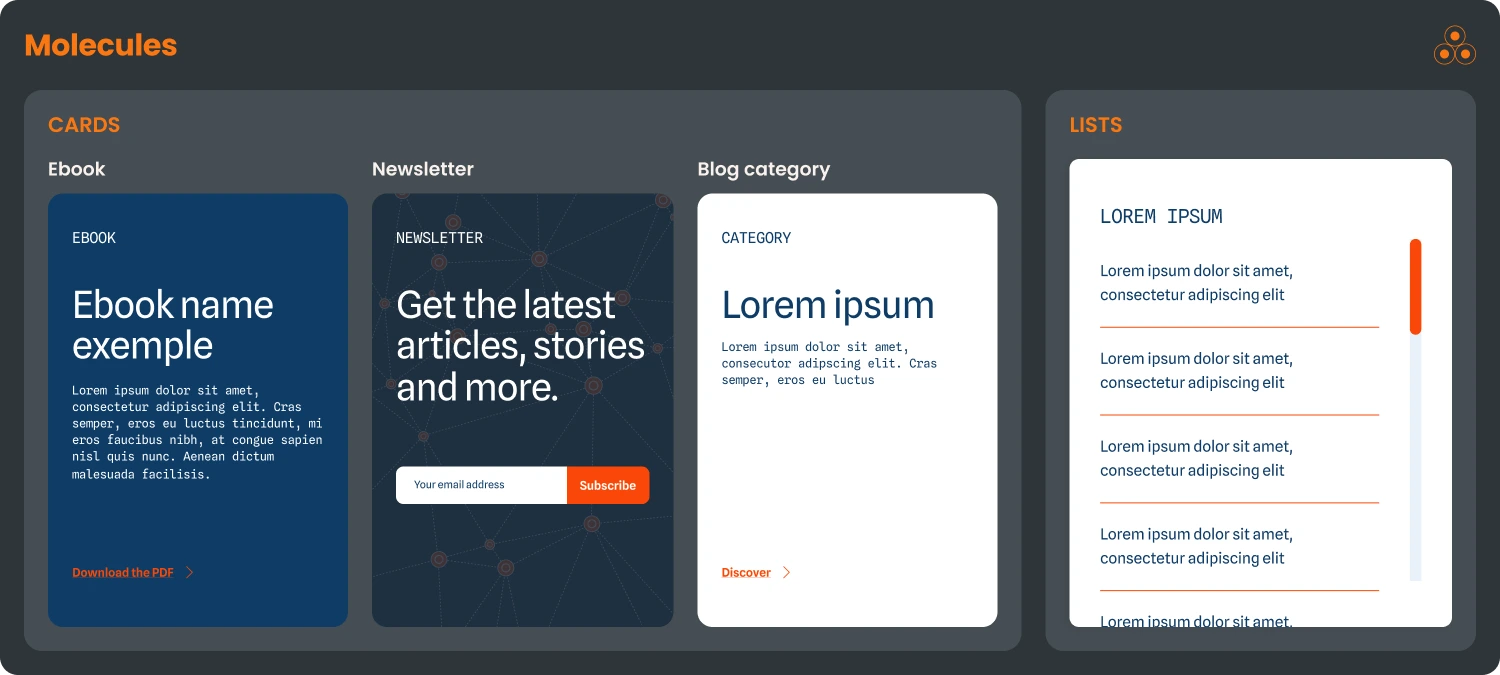
Molecules
By combining atoms, we added context and functionality, resulting in the creation of molecules. These components represent a higher level of the design system, providing essential functions within the graphical ecosystem.
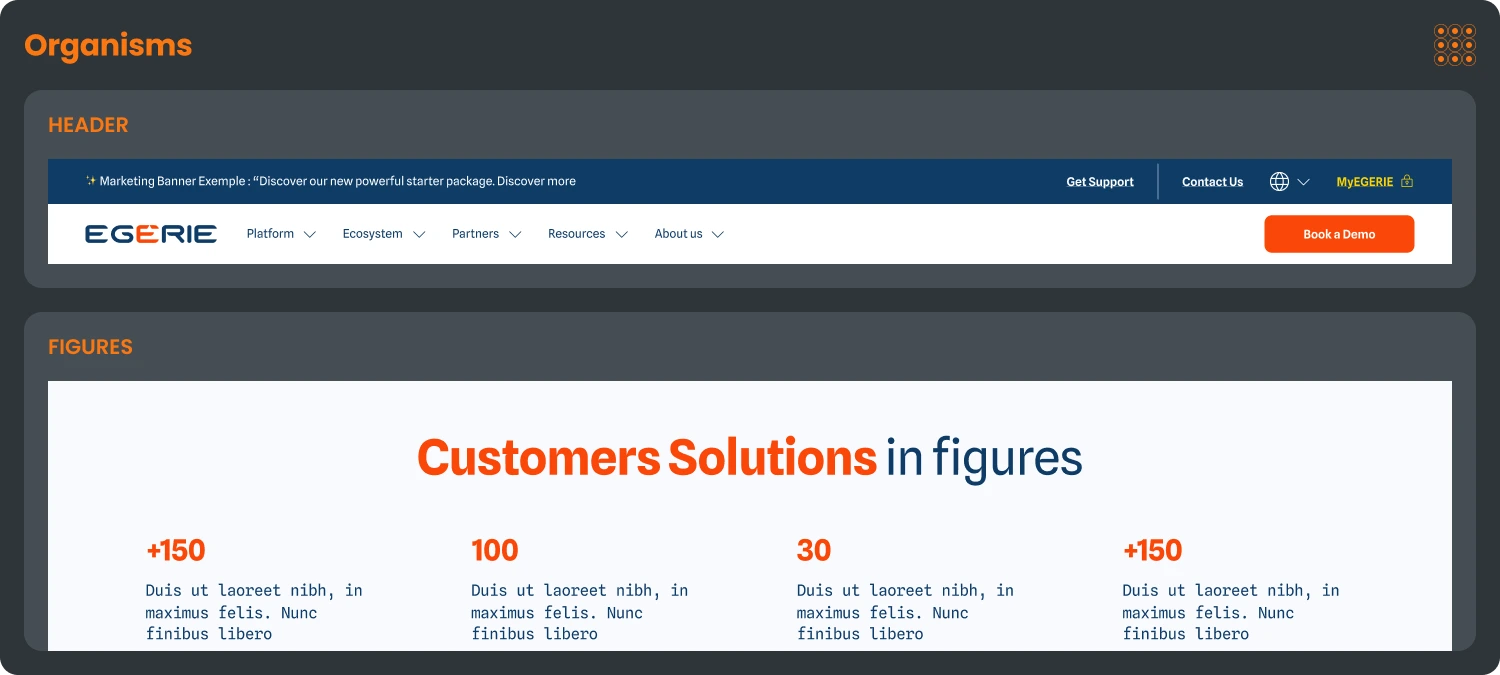
Organisms
Organisms are the most complex elements within the design system, composed of multiple atoms and molecules. These section-level components perform specific tasks and are designed for reusability across the entire website, ensuring a cohesive and functional design.