User Research
To pinpoint the issues in Frichti's checkout process, we ran user tests with a diverse panel, some familiar with the app, others using it for the first time.
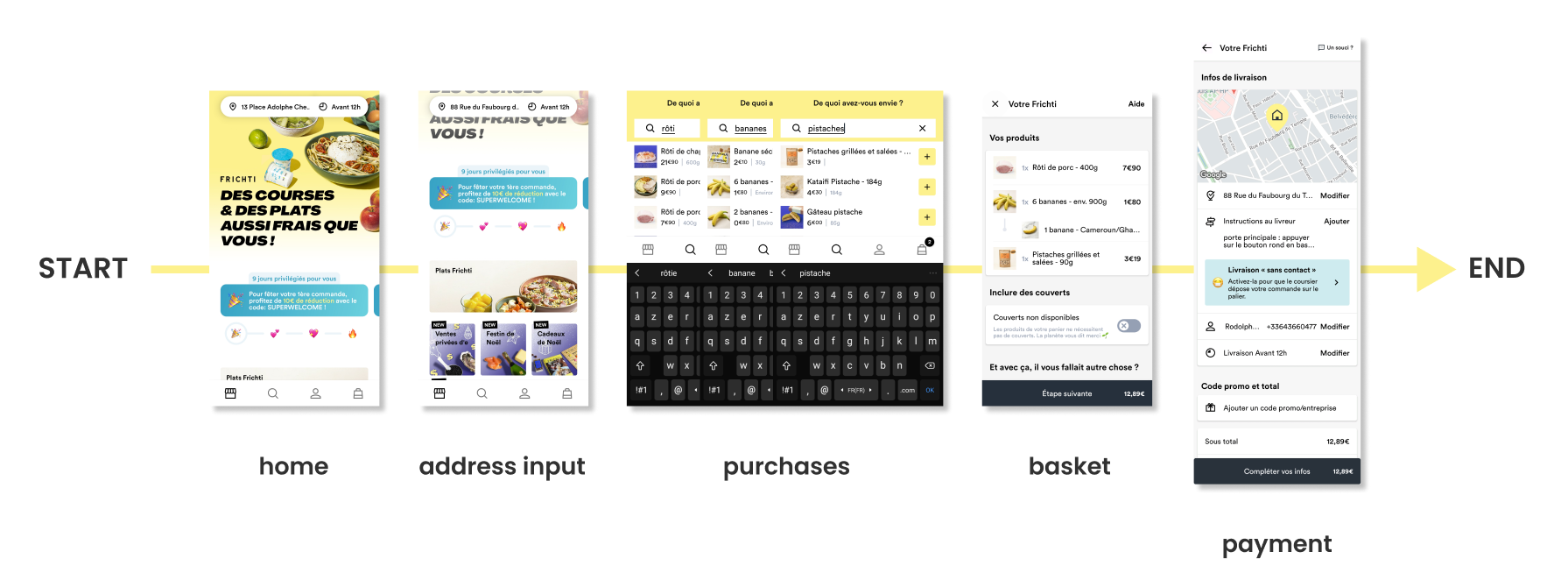
Each test user had the same task : starting from the app's home page, find three items, add them to their basket, and get them delivered to their place.

Friction points
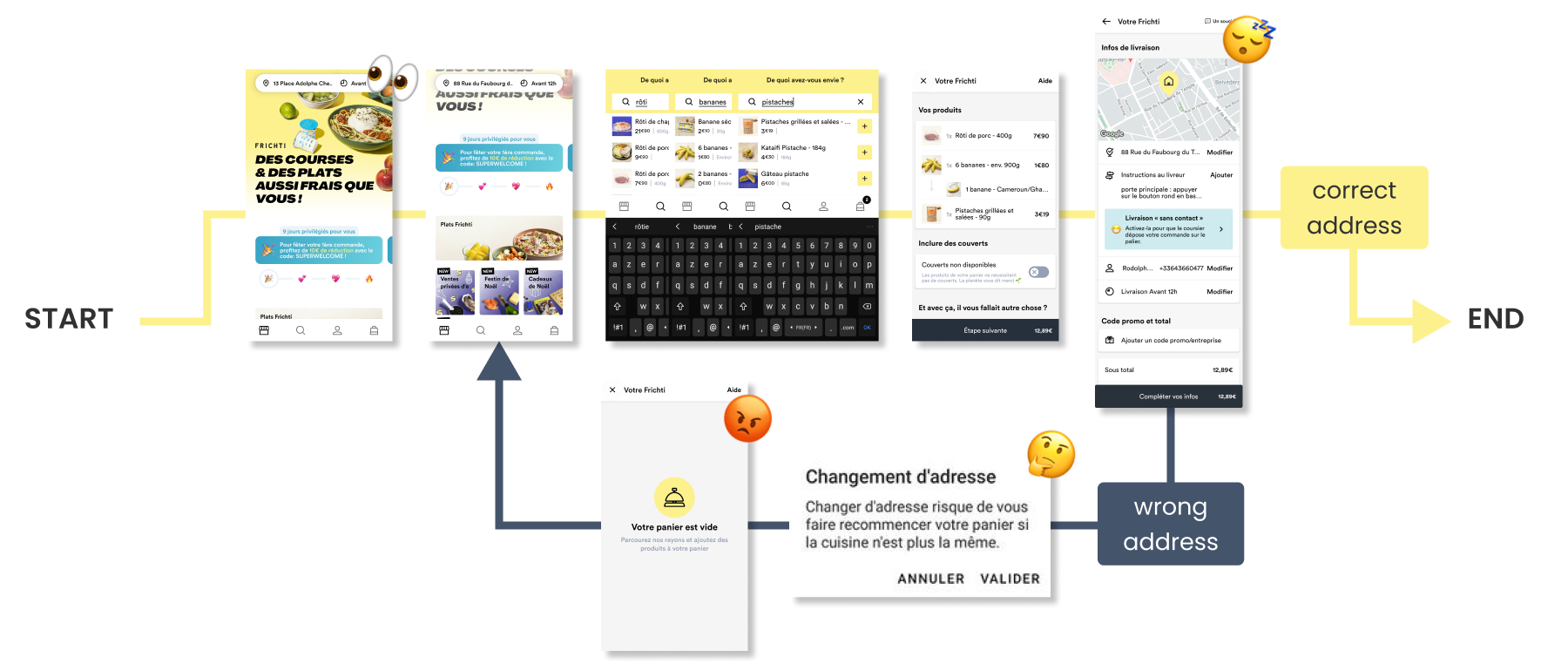
Overall, testers had mixed feelings after completing the process. Only one followed the expected user flow, while the others had to refill their basket after forgetting to enter their delivery address at the start.
Four main issues emerged from our tests:
- Users overlook the address field on the home page.
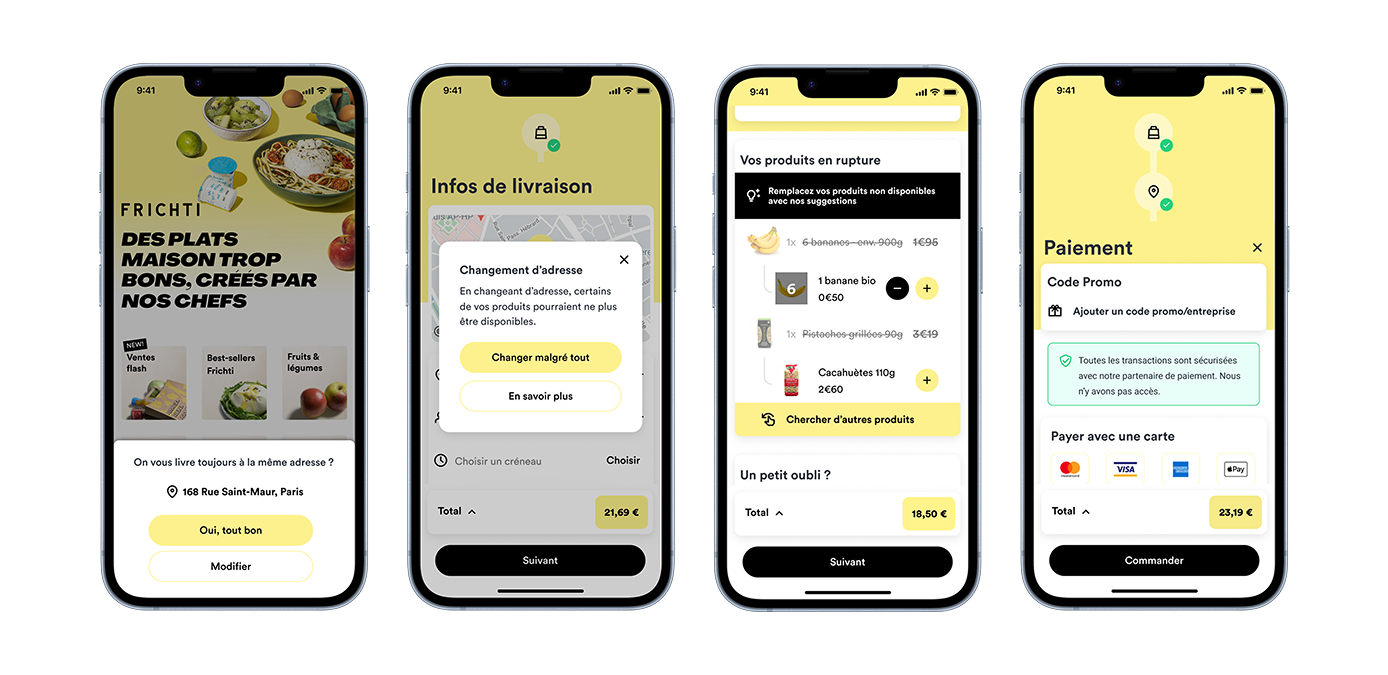
- Users don't read the pop-up when changing their address during checkout.
- Users are frustated to start their whole shopping over.
- Users find the payment screen overwhelming, with too much information
*If no address is entered on the home page, Frichti uses geolocation to assign the closest kitchen to the user while browsing. Since each kitchen has a different product selection, changing the address at checkout reassigns the user to a new kitchen—automatically emptying the basket and forcing them to start over.